Notes from Tutsplus’s courses

Planning a Design Project
Working With Contents
- Contents, real contents!
- Sorting contents
- Contents hierarchy
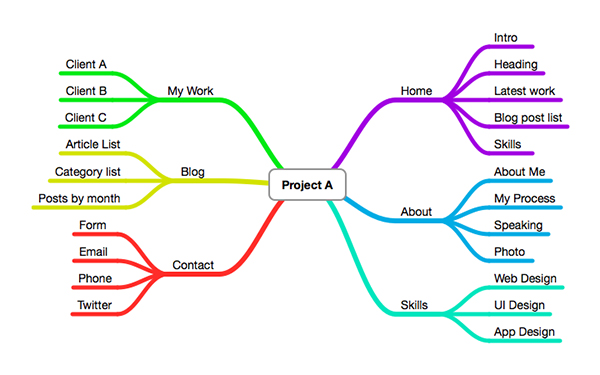
Sitemaps
This is a basic sitemap created using MindnodePro. I have some experience on Freemind, also a nice mind map software.

Researching
- Competitors
- Your customer’s industry
- Audience
- Goals
- Relevant design styles And so on.
Sketching
- Using your pen and paper.
- Sketching is not wireframing.
- Mark the key words
- Always in a schematic way
- Ration the information in stages
Wireframes
Designing Creative Wireframes
- Creating a digital wireframe is a professional way of nailing down your ideas on the layout and flow of of your web page.
- Keep in mind that the contents is the most important thing in the page, should suitable for the project and its end users.
- Consider the blocks, but don’t take it too literally.
- Label your wireframes.
Consider the flow.
Look at the way that the contents sit on the page and how it flows from one section of contents to another.
Reponsive design and Wireframes.
tip: add numbers to wireframes to help identity the contents hierarchy when screen becomes smaller, from Sarah Parmenter’s Responsive Day Out talk
Applications and Tools
- Graphics Software(Photoshop, etc.)
- Keynote and Powerpoint
- Balsamiq Mockups
Designing and Recognizing Colors
It’s wise to ensure that you understand your target and how the color affects them.